สวัสดีครับ วันนี้ สอนลูกเขียนโปรแกรม by Dek-D.com จะมานำเสนอ ของเล่นสุดล้ำ
ที่มีืชื่อว่า ไมโครบิท (Micro:bit) กันครับ
เรามาขยายความกันสักนิด ว่า Micro:bit นั้น คืออะไร
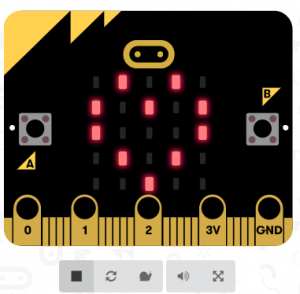
บอร์ดไมโครคอนโทรลเลอร์เพื่อการศึกษาครับ โดยหน้าตาของมันคร่าวๆก็จะเป็นแบบนี้

ทำไมมันดูยากจัง ?
เห็นเป็นแผงวงจรมาแบบนี้ผู้ปกครองทั้งหลายคงคิดว่า จะให้ลูกเล่นได้มั้ย ยากเกินไปมั้ย อันตรายมั้ย ก่อนที่จะหวาดกลัวกันไป เรามาดูที่มาที่ไปของเจ้าสิ่งนี้กันก่อนดีกว่าครับ
” Micro:bit เป็นบอร์ดไมโครเพื่อการศึกษา จัดทำโดยสถานีโทรทัศน์ BBC ชื่อดังในอังกฤษโดยเริ่มนำร่องด้วยการแจกให้นักเรียนในประเทศจำนวน 1,000,000 ชิ้นครับ แถมเค้ายังได้รับการสนับสนุนจากบริษัทชื่อดัง อาทิ Microsoft , Samsung และมหาวิทยาลัยชื่อดังอีกมากมายครับ “
ถ้าผู้ปกครองคนไหนอยากทราบข้อมูลเพิมเติม สามารถอ่านรายละเอียดได้ที่ https://en.wikipedia.org/wiki/Micro_Bit
แพงมั้ย หาซื้อได้ที่ไหน?
โดยในประเทศไทย ก็สามารถหาซื้อได้ตามร้านตัวแทนจำหน่ายออนไลน์ได้ง่ายมากเลยครับ และที่สำคัญ ราคาไม่แพงเกินเอื้อมถึง สนนราคาอยู่ที่ตัวละ 500 – 600 บาทเท่านั้นเอง ซึ่งเจ้าตัว Micro:bit นี้ สามารถเชื่อมต่อกับอุปกรณ์ได้ครอบคลุมมากมาย ทั้ง Computer PC , Android , iOS ครับ ในวันนี้เราจะมาแนะนำขั้นตอนการเล่น Microbit กับ Computer กันก่อนครับ ซึ่งในอุปกรณ์อื่นๆเราจะมาแนะนำกันในบทความต่อไป
เชืื่อมต่อ Micro:bit เข้ากับ Computer
เรามาลองต่อเข้า Computer กันดีกว่าครับ ว่ามันสามารถทำอะไรแล้วจะให้ลูกเราเล่นอะไรได้บ้าง

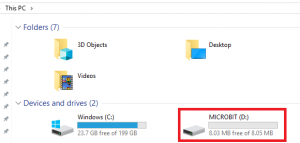
พอต่อเสร็จจะมีไฟสีส้มโชว์ขึ้นมาที่ด้านหน้าบอร์ดครับ ใน My computer ก็จะมี Drive Micro:bit โชว์ขึ้นมาครับ

เริ่มเขียนโปรแกรมด้วยการต่อเลโก้แบบง่ายกันเถอะ
ต่อไปมาถึงขั้นตอนที่จะเริ่มสร้างโปรแกรมให้กับของเล่นชิ้นนี้ครับ
เริ่มต้นให้เข้าไปที่เว็บไซต์หลัก www.microbit.org

กดเข้าไปที่ Get started

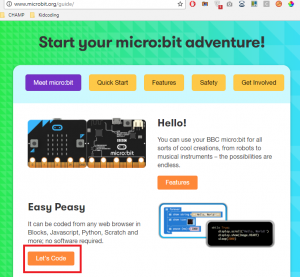
กดที่ Let’s Code เลยครับ
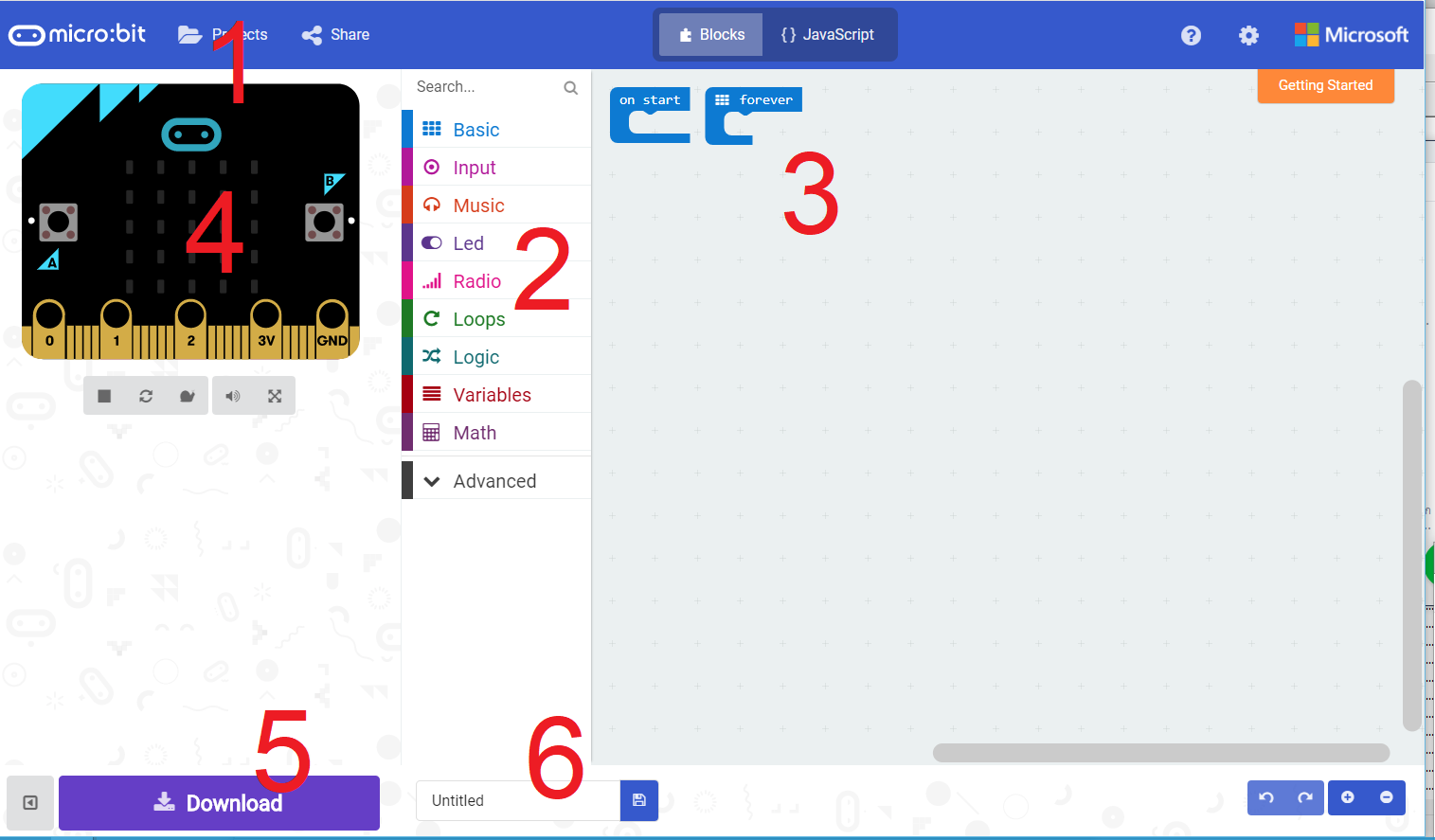
ส่วนประกอบของเว็บไซต์

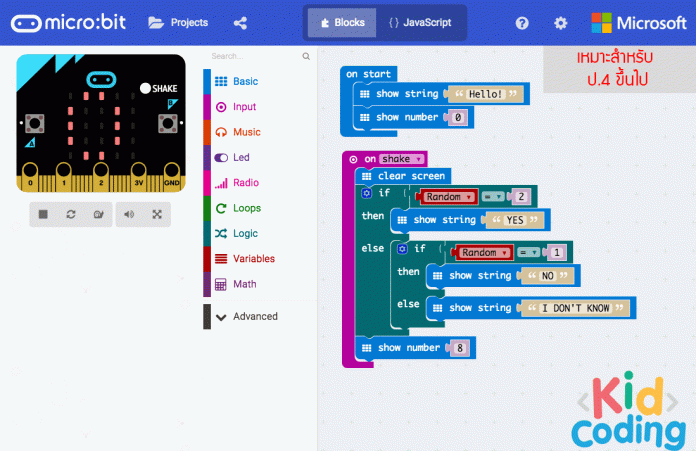
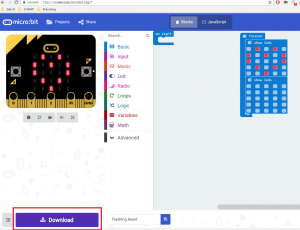
ก่อนจะเริ่ม เรามารู้จักกับส่วนประกอบต่างๆในหน้านี้กันก่อนครับ
- เมนูจัดการโปรเจคครับ เราจะเริ่มต้นกันตรงนี้ ไม่ว่าจะเป็นการเปิดไฟล์เก่า หรือการสร้างไฟล์ใหม่ หรือแม้กระทั่งการหาตัวอย่างครับ
- ส่วนนี้จะเป็นคำสั่งครับ โดยคำสั่งแต่ละหมวดก็จะใช้วิธีทำงานด้วยการลากแล้วต่อบล็อค คล้ายกับ LEGO ครับ หรือถ้าใครเคยเล่น Scratch มาแล้ว ก็จะอ๋อทันทีเลยครับ
อ่านบทความ Scratch เบื้องต้นได้ที่นี่เลยครับ คลิก - พื้นที่สำหรับการลากคำสั่งมาวางต่อกันครับ
- ตรงนี้เป็นหน้าจอแสดงผลครับ เมื่อเราสร้างคำสั่งที่หน้าจอ 3 จะแสดงผลเหมือนจริงที่นี่ และเรายังสามารถคลิกที่ปุ่มในหน้านี้ได้เหมือนจริงทั้งซ้ายและขวาด้วยครับ
- ปุ่มสำหรับ Download คำสั่งลงบอร์ดของจริงครับ
- สามารถให้น้องๆตั้งชื่อโปรเจคได้ตรงนี้เลยครับ
ลงมือเขียนกันเลย
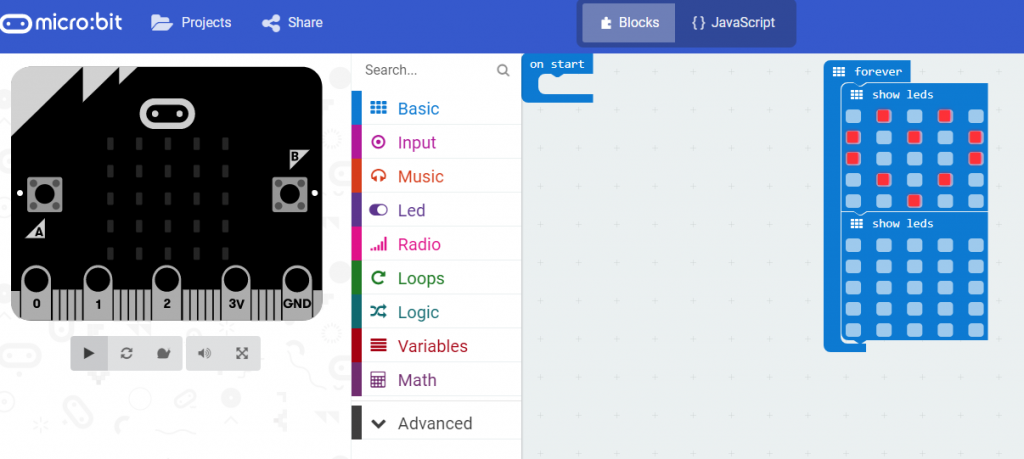
อารัมภบทมายาวนาน มาเริ่มลงมือกันเลยดีกว่าครับ วันนี้เราจะมาลองสร้างคำสั่งไฟหัวใจกระพริบกันดูครับ

ลากคำสั่ง show leds มาต่อไว้ที่ forever เพื่อทำให้หัวใจกระพริบต่อเนื่อง แล้ววาดรูปหัวใจเลยครับ
*on_start คำสั่งที่ถูกต่อไว้ในหัวข้อนี้จะถูกทำงานแค่ 1 ครั้งแล้วจบ
*forever คำสั่งที่ต่อไว้ในหัวข้อนี้จะถูกทำงานแบบวนซ้ำเรื่อยๆ
ทดลองแสดงผลเสมือนจริง
กดเครื่องหมาย play ที่หน้าจอ simulator เพื่อทดสอบกันเลยครับ

ทำงานได้แล้ว !! ง่ายมากเลยใช่มั้ยครับ
การแสดงผลในรูปแบบCode JavaScript
เมื่อคลิกที่ JavaScript จะแสดงผลในรูปแบบโค้ดขึ้นมาให้ หากมีการแก้ไขโค้ดในหน้านี้ ในหน้าบล็อกก็จะมีการเปลี่ยนแปลงให้ตรงกับความเป็นจริงด้วย หรือหากแก้ไขโค้ดในรูปบล็อก หน้านี้จะให้โค้ดออกมาในรูปของความเป็นจริงด้วย อันนี้เป็นตัวเลือกสำหรับผู้ปกครองที่อยากจะสอนลูกในด้าน ภาษา Coding ด้วยนะครับ
การ Download ไปแสดงผลใน Micro:bit ของจริง

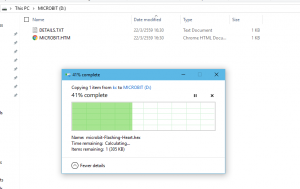
กดที่ปุ่ม Download ข้างล่างได้เลยครับ เสร็จแล้วให้ copy ไฟล์ ไปวางไว้ใน Drive Microbit ครับ


สำเร็จแล้วครับบ สำหรับหัวใจกระพริบ
ก็จบกันไปแล้วนะครับ สำหรับ Micro:bit เบื้องต้น ผู้ปกครอง หรือ น้องๆหนูๆคนไหนที่ได้ลองเล่นแล้ว ลองเอามาพูดคุยแบ่งปันกันได้ที่ Facebook สอนลูกเขียนโปรแกรม by Dek-D.com กันนะครับ
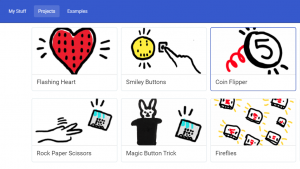
หรือใครอยากได้ตัวอย่างบทเรียน หรือสอนสร้างสิ่งต่างๆให้กับเจ้า Micro:bit ก็สามารถกดที่ Project > example , project เพื่อดัวอย่างและ Project อื่นๆได้เลยครับ