หากคุณพ่อคุณแม่อยากลองเรียนเขียนโปรแกรมดูบ้าง เพื่อใช้เป็นพื้นฐานที่จะนำไปสอนลูก โดยที่ไม่เคยมีพื้นฐานด้านนี้มาก่อนเลย สอนลูกเขียนโปรแกรม By Dek-D ขอแนะนำ Application ที่ชื่อว่า Grasshopper ซึ่งเป็นแอพบนโทรศัพท์มือถือที่ทาง Google พัฒนาขึ้น เพื่อให้ “ทุกคน” ได้เรียนเขียนโปรแกรมผ่านโทรศัพท์มือถือได้ทุกที่ ทุกเวลา สะดวกมากๆ และที่สำคัญยังฟรีอีกต่างหาก

Application Grasshopper เหมาะกับใคร

ไม่มีความผิดพลาดใดๆ เมื่อเรียนรู้โค้ด เพียงแค่ลองทำสิ่งต่างๆ เพื่อดูว่าอะไรดีขึ้น
ต้องบอกนะคะว่า Application Grasshopper เหมาะสำหรับคนที่ไม่มีความรู้เรื่องการเขียนโปรแกรมมาก่อน อย่างตัวผู้เขียนเองก็เป็นคุณแม่ที่ไม่มีความรู้เรื่องการเขียนโปรแกรมมาก่อน ก็ยังสามารถเล่น App นี้ได้ด้วยการเรียนรู้จากข้อมูล และการลองผิดลองถูก เพราะถ้าหากทำผิดโปรแกรมก็จะอธิบายถึงความผิดพลาด เราก็แค่ค่อยๆ เรียนรู้และทำใหม่จนกว่าจะสำเร็จค่ะ
เริ่มต้นดาวน์โหลดกันก่อน

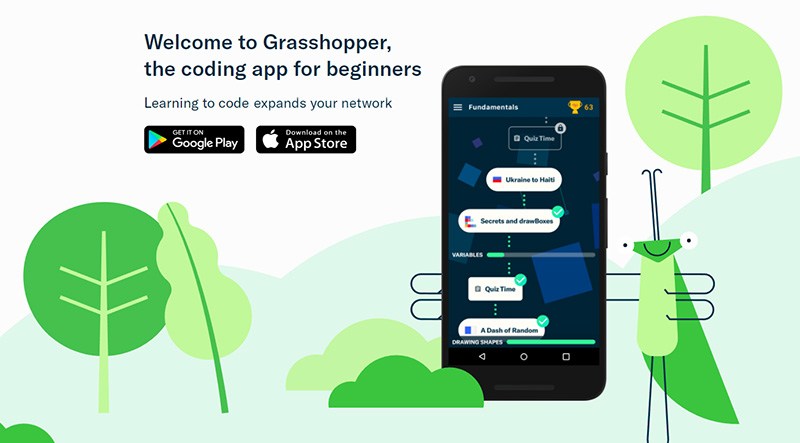
เมื่อดาวน์โหลดเสร็จแล้ว กดเข้าไปหน้าจอก็จะเป็นลักษณะนี้แบบนี้ค่ะ
ก่อนที่จะไปทำความรู้จักกับ Application นี้ก็ต้องดาวน์โหลด Application นี้มาไว้ในโทรศัพม์มือถือกันก่อนนะคะ ซึ่ง App นี้จะเป็น Mobile Application สามารถดาวน์โหลดได้ฟรีบน iOS และ Android ค่ะ

สำหรับคำว่า Grasshopper แปลว่า ตั๊กแตน จึงไม่แปลกที่เราจะเห็น Application นี้มีลักษณะเป็นรูปตั๊กแตนสีเขียวสดใส
เป้าหมายของการใช้ Application Grasshopper

Grasshopper จะสอนพื้นฐานการเขียนโปรแกรมแบบพื้นฐาน ด้วยภาษา JavaScript เป็นหลัก ซึ่งนี่เป็นการสร้างพื้นฐานการเขียนโปรแกรมเพื่อนำไปเป็นพื้นฐานการเขียนโปรแกรมขั้นสูง หรือสามารถนำไปพัฒนา Website ด้วยตัวเองได้เลยนะคะ
กด Start เริ่มเรียนรู้กันเลย

ก่อนจะเริ่มเล่นก็ต้องตอบคำถามก่อนว่านี่เป็นครั้งแรกที่คุณเขียนโปรแกรมหรือไม่
เมื่อตอบว่า “ใช่” โปรแกรมจะอธิบายเรื่อง Coding ให้ผู้เล่นทำความเข้าใจก่อน ซึ่งเนื้อหาในนี้ก็จะเป็นภาษาอังกฤษทั้งหมดนะคะ เนื้อหาทั้งหมดสุดท้ายก็จะนำไปใช้ในการตอบคำถามเพื่อตรวจสอบความเข้าใจในเรื่อง Coding ของผู้เล่นนั่นเองค่ะ

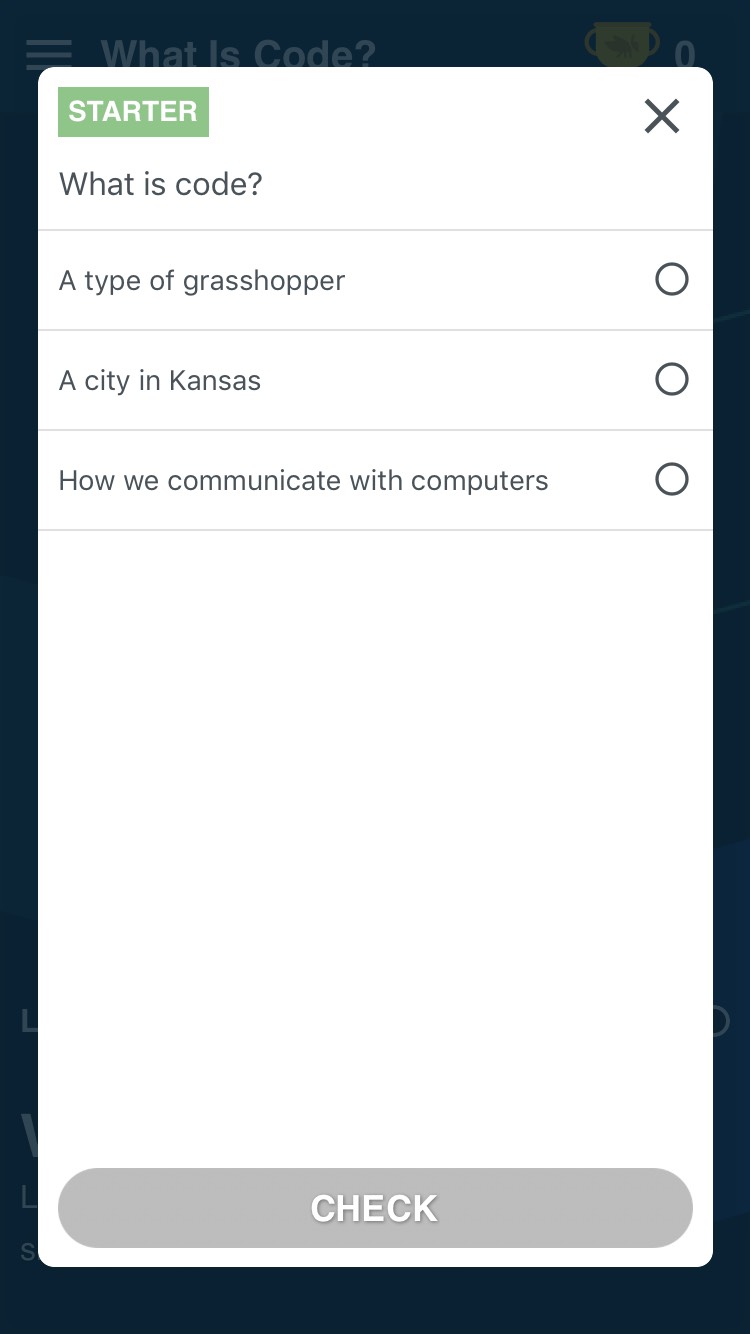
นี่ก็เป็นตัวอย่างคำถามเพื่อทดสอบความเข้าใจค่ะเหมือนกับ Quiz game นั่นเองค่ะ

เมื่อเข้าใจแล้วว่า Code คืออะไร ผู้เล่นก็จะผ่านด่านและได้ไปเรียนในบทเรียนต่อไปค่ะ

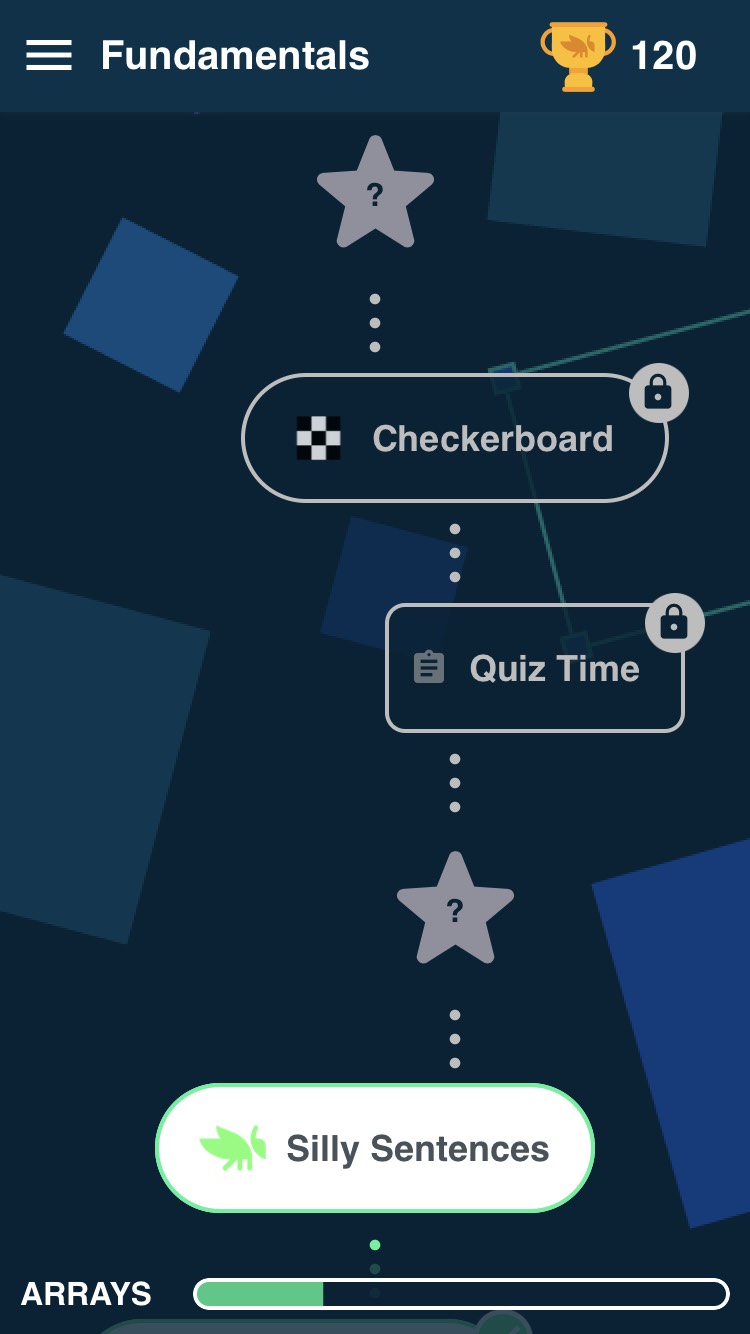
ผู้เล่นต้องเล่นให้ผ่านด่านเท่านั้นถึงจะได้ข้ามไปยังบทเรียนถัดไป
ส่วนการเล่น Application นี้ผู้เล่นจะต้องเล่นไปทีละบทเรียนเพื่อปลดล็อคไปยังบทเรียนถัดไป ซึ่งบทเรียนก็จะเริ่มจากง่ายไปยากค่ะ เพื่อให้ผู้เล่นเข้าใจในพื้นฐานอย่างละเอียดก่อน เพราะฉะนั้นผู้เล่นก็ควรทำความเข้าใจไปอย่างช้าๆ เพื่อจะได้เข้าใจถึงแนวคิดของการเขียนโปรแกรม ซึ่งก็จะทำให้การขึ้นบทเรียนต่อไปมีความง่ายมากขึ้นค่ะ
วาดธงชาติด้วยการเขียนโปรแกรม

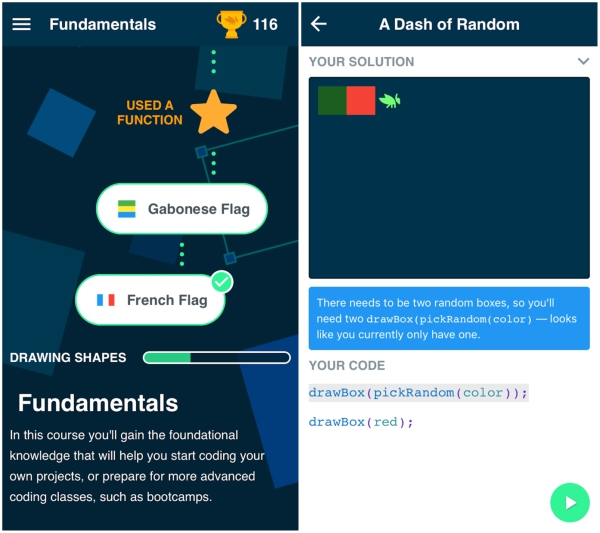
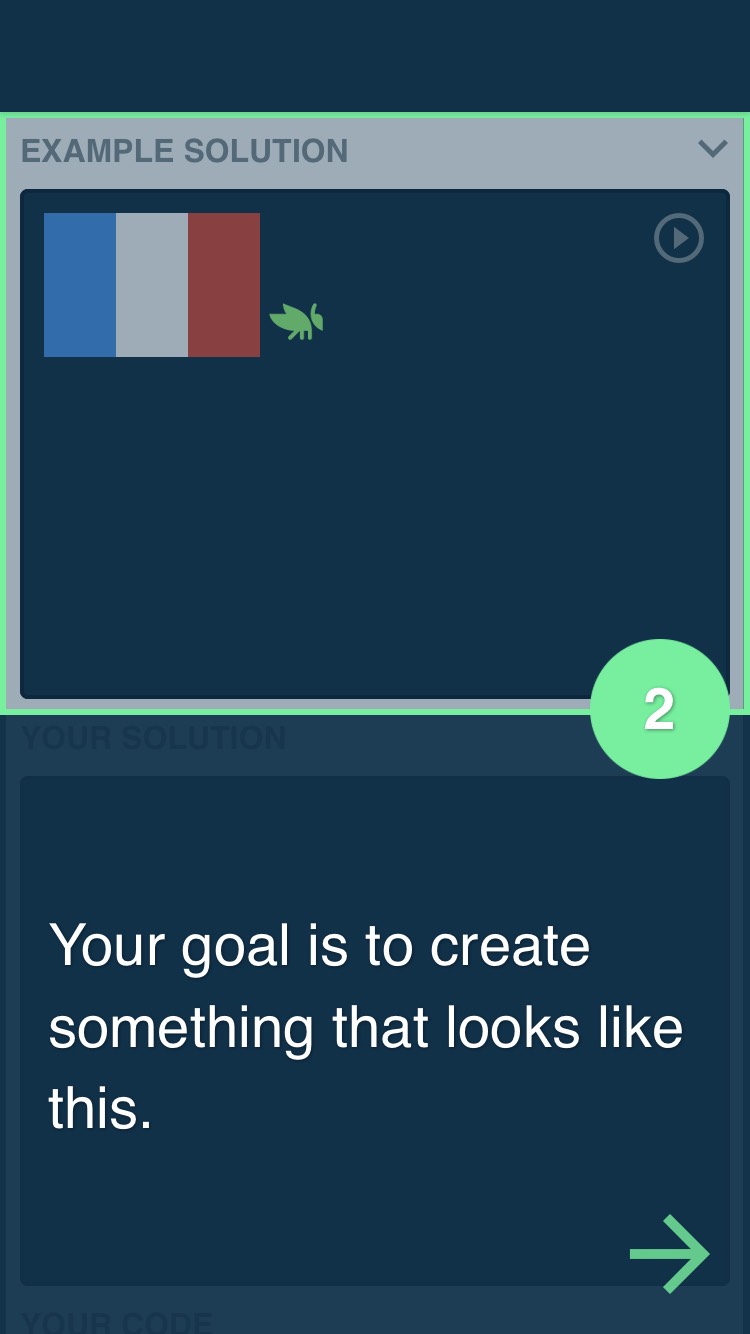
เป้าหมายของบทเรียนนี้ผู้เล่นจะต้องเขียนโปรแกรมเพื่อวาดธงชาติให้สมบูรณ์เหมือนภาพนี้ค่ะ
อย่างบทนี้จะเริ่มปูพื้นฐานการเขียนโปรแกรม ด้วยการให้ผู้เล่นคิดและใช้คำสั่ง ในการวาดธงชาติประเทศต่างๆ อย่างภาพแรกจะเป็นธงชาติฝรั่งเศส ผู้เล่นจะต้องเลือกใช้คำสั่งเพื่อให้การวาดธงชาติสมบูรณ์ และเพื่อให้ผู้เล่นเข้าใจวิธีเขียนโปรแกรมในบทเรียนนี้มากยิ่งขึ้น ก็ดูตัวอย่างจาก Example Solution ได้เลยค่ะ

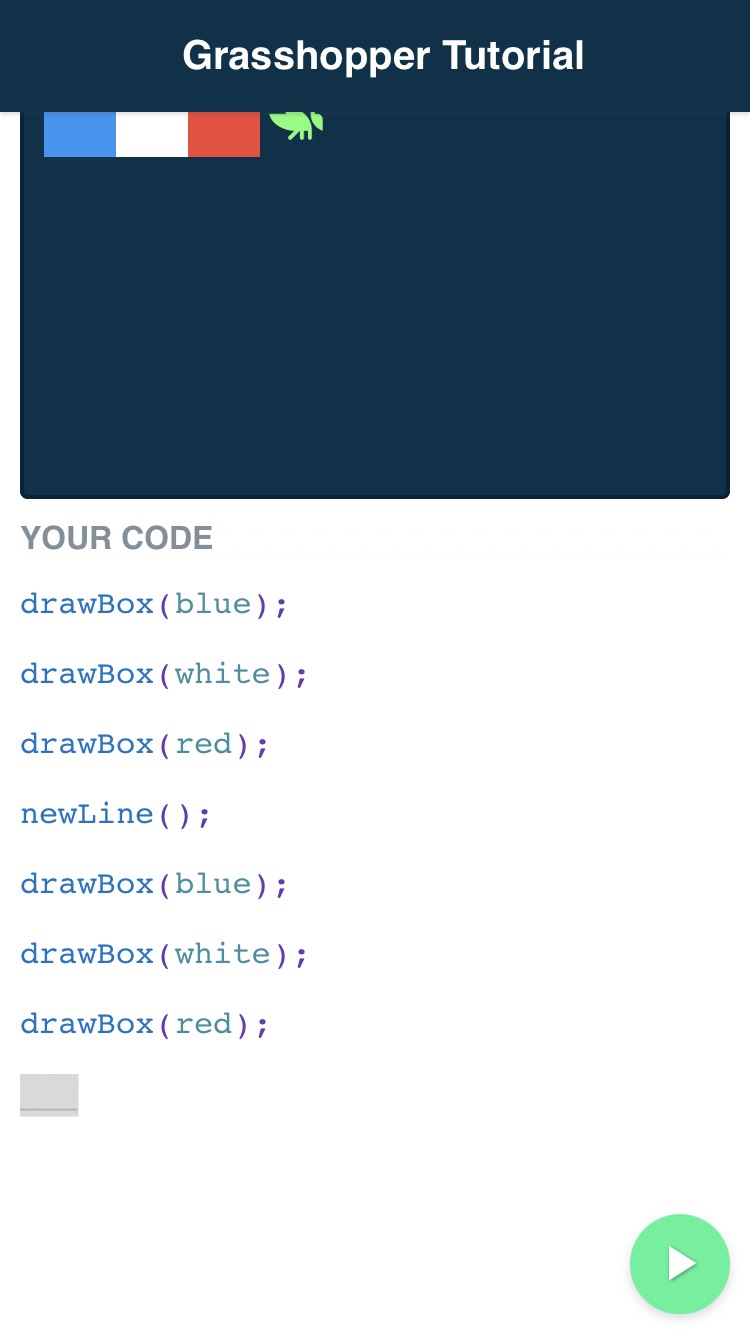
คราวนี้เราก็ลองมาฝึกเขียนโปรแกรมด้วยการใช้คำสั่งที่ให้มาเพื่อวาดธงชาติให้สมบูรณ์
โดยคำสั่งจะมี drawBox ก็คือกล่อง เราต้องการใส่สีอะไรก็นำมาเติมไว้ใน drawBox ส่วน newLine ก็ใช้เมื่อต้องการจะไปบรรทัดใหม่ ซึ่งภาษาที่เราเห็นอาจจะมีทั้งตัวหนังสือและสัญลักษณ์ที่เราไม่คุ้นเคย ซึ่งนี่แหละค่ะที่เรียกว่า ภาษา JavaScript

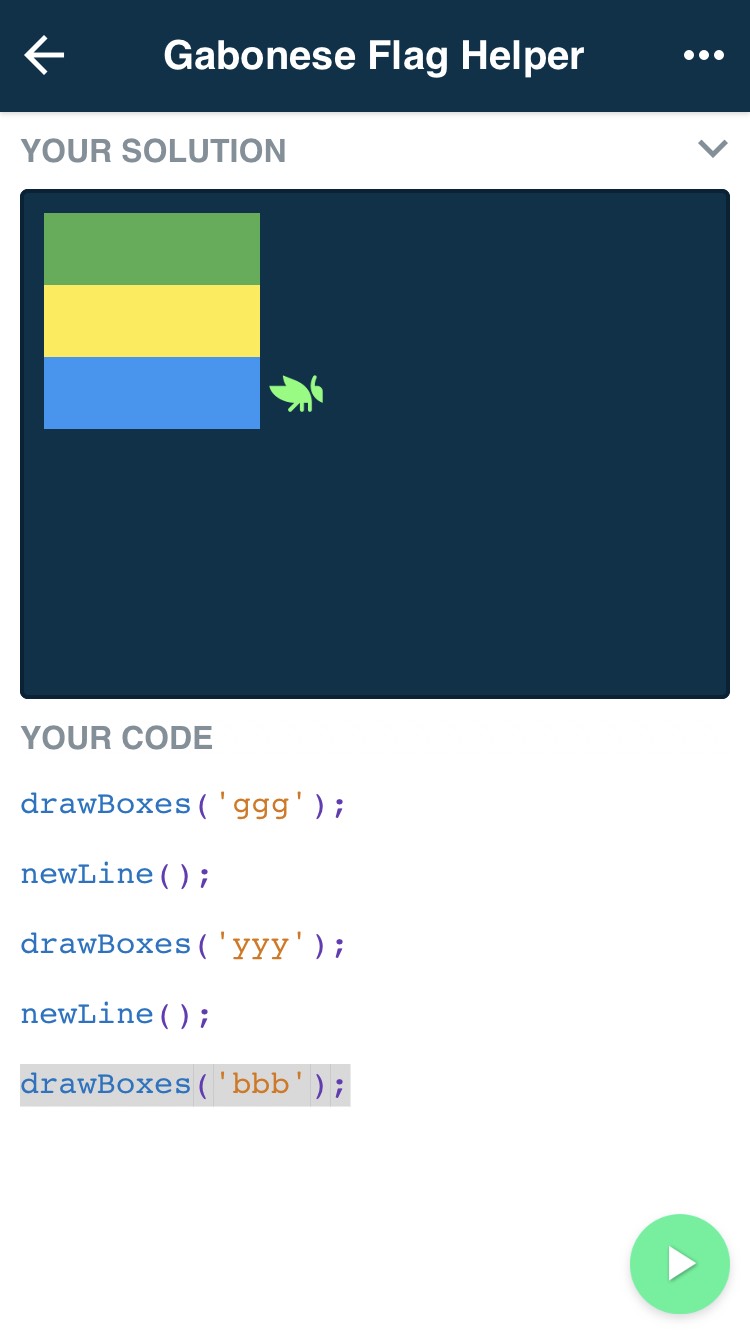
แบบฝึกหัดเขียนโปรแกรมและลดการใช้คำสั่งให้น้อยลง
สำหรับในบทเรียนที่ยากขึ้นผู่้เล่นจะต้องทำความเข้าใจกับคำสั่งและลดการใช้คำสั่งให้น้อยลง อย่างบทเรียนนี้ผู้เล่นต้องพิมพ์คำสั่งเอง โดยใช้อักษรย่อของสี อย่าง green ก็พิมพ์แค่อักษร g ซึ่งแบบฝึกหัดในบทนี้ก็จะออกแบบให้ฝึกและลองไปทีละขั้นตอนค่ะ
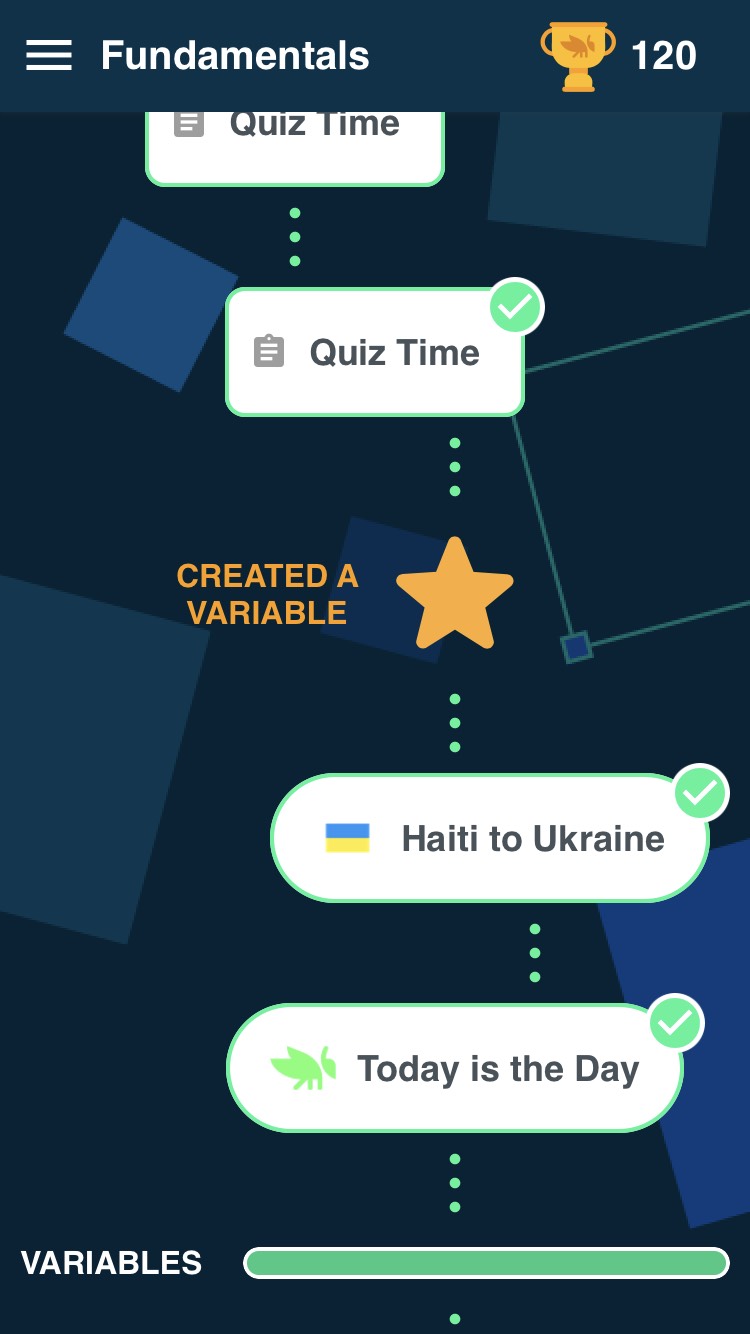
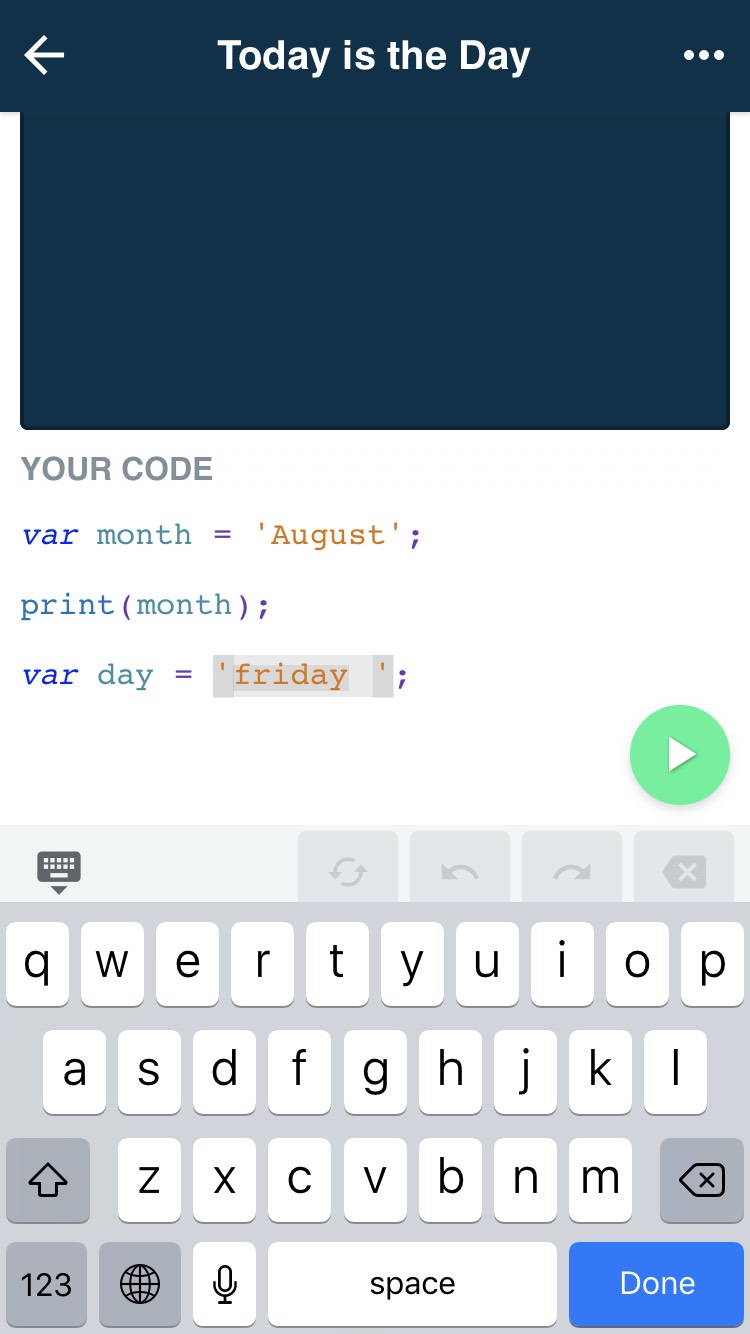
เรียนรู้เรื่อง ตัวแปร

นอกจากการเขียนโปรแกรมด้วยภาษา javascript แล้ว บทเรียนต่อไปผู้เล่นจะได้เรียนรู้ เรื่องตัวแปรเก็บข้อมูล อย่าง ตัวเลข สี หรือเงื่อนไขของตัวอักษร ซึ่งผู้เล่นก็จะสามารถสร้างและแก้ไขตัวแปรได้

บทเรียนนี้จะให้สร้างตัวแปร และกำหนดค่าตัวแปร แล้วพิมพ์ตัวแปรบนหน้าจอด้วยการใช้คำสั่ง print
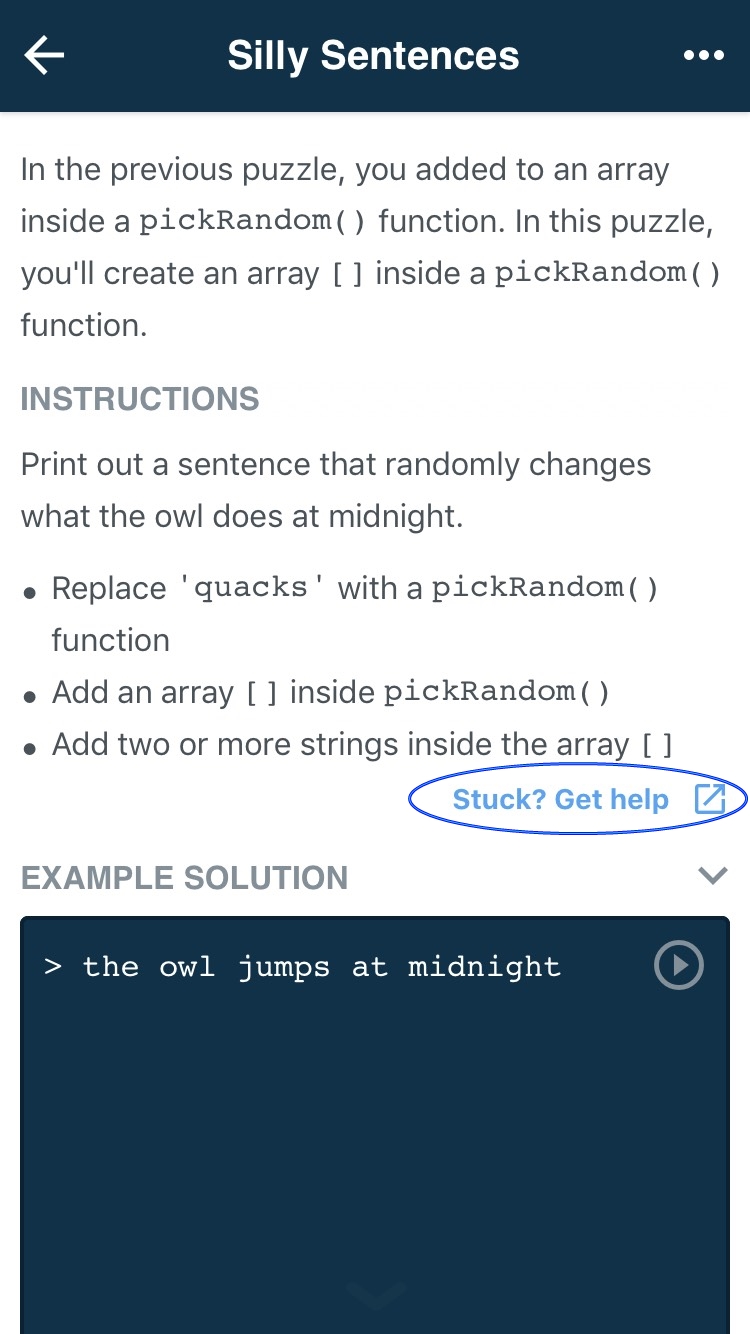
ส่วนในบทเรียนถัดๆ ไป ผู้เล่นจะได้เรียนรู้เรื่องราวที่ซับซ้อนมากขึ้น อย่างการเรียกฟังก์ชั่น ตั้งตัวแปร และโครงสร้างข้อมูลเช่นอาเรย์ และการใช้คำสั่ง LOOPS หรือการทำงานซ้ำ ซึ่งทั้งหมดก็จะเรียนรู้เป็นภาษาจาวาสคริปต์ สำหรับในบทเรียนที่สูงขึ้นก็จะมีความซับซ้อนมากขึ้นแต่ไม่ต้องกังวลนะคะ เพราะหากไม่เข้าใจจริงๆ ก็สามารถคลิกเข้าไปขอความช่วยเหลือได้ที่ Stuck? Get help ค่ะ

หากไม่เข้าใจตรงไหนก็ลองกดเข้าไปขอความช่วยเหลือที่ Stuck? Get help ก็จะมีคำอธิบายอย่างละเอียด

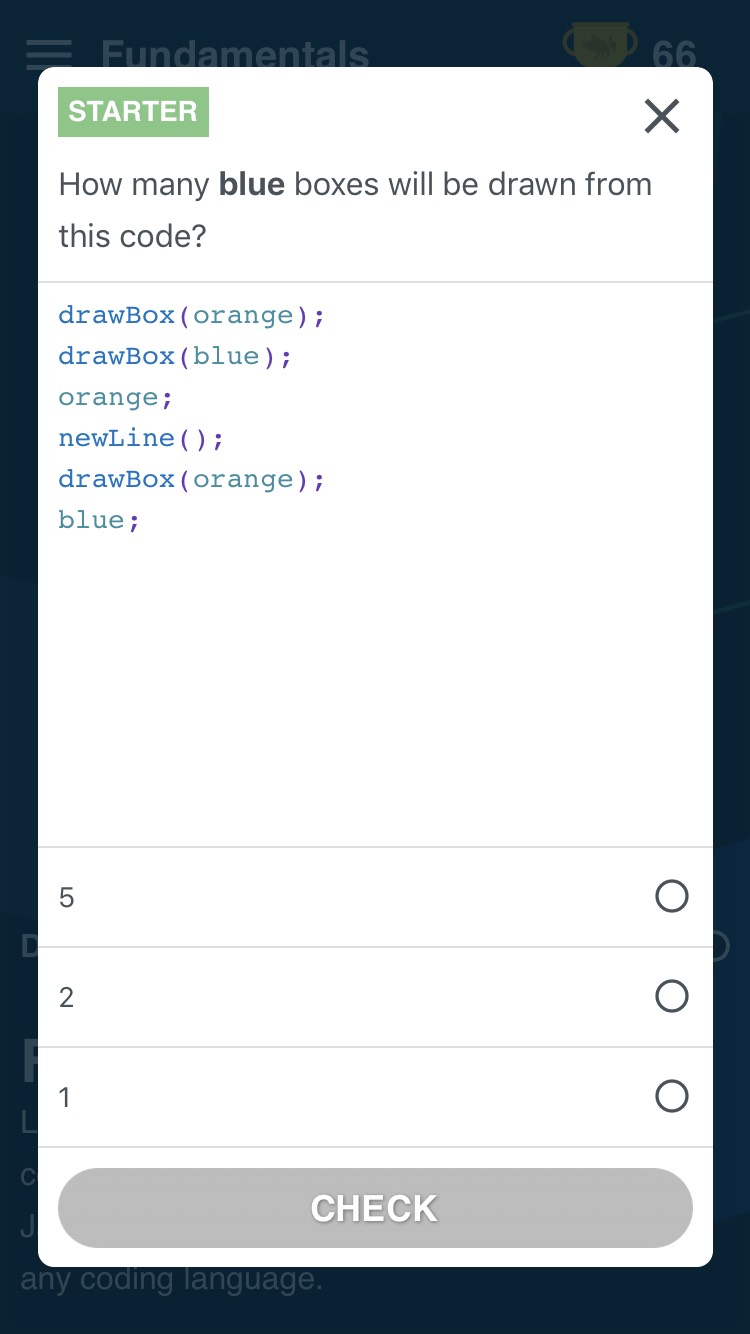
นี่ก็เป็นแบบฝึกหัดที่จะสอดแทรกอยู่ทุกบทเรียน
ส่วนใน Application นี้นอกจากจะมีแบบฝึกหัด และเกมแล้ว ระหว่างการเรียนรู้ก็จะมีคำถามระหว่างบทเรียนสอดแทรกเป็นระยะ เพื่อทบทวนผู้เรียนว่ามีความเข้าใจในเรื่องที่เรียนรู้อยู่หรือไม่
และสำหรับในขั้นสูงของการเล่น Application นี้ผู้เล่นก็จะได้เขียนโปรแกรมซับซ้อนสูงขึ้นด้วยไลบรารี D3 ค่ะ เรียกได้ว่า Application นี้สามารถสร้างพื้นฐานการเขียนโปรแกรมเพื่อนำไปสู่การใช้งานจริงๆ ได้เลยนะคะ
อ่านมาถึงตรงนี้แล้วหากคุณพ่อคุณแม่ลองดาวน์โหลด Grasshopper มาเล่นแล้ว ก็สามารถส่งเรื่องราวมาแบ่งปันประสบการณ์ในการเล่น Grasshopper ได้ที่ prapimpan@dek-d.com ค่ะ หรือหากคุณพ่อคุณแม่มีวิธีการสร้างพื้นฐานการเขียนโปรแกรมที่คิดว่าน่าจะเป็นประโยชน์ในการนำไปสอนลูก ก็สามารถร่วมแลกเปลี่ยนประสบการณ์ให้กับคุณพ่อคุณแม่ท่านอื่นๆ เพื่อนำไปเป็นแนวทางในการสอนลูกเขียนโปรแกรมต่อไปค่ะ