หากน้องๆ อยากจะฝึกเขียนโปรแกรมหุ่นยนต์กันดูบ้าง แต่จริงๆ แล้วไม่รู้ว่ายากไหม และจะเริ่มต้นจากตรงไหนดี แล้วหากฝึกเขียนโปรแกรมหุ่นยนต์แต่ไม่มีหุ่นยนต์ล่ะจะเขียนโปรแกรมได้หรือเปล่า? คำถามนี้มีคำตอบค่ะ เพราะวันนี้เรามีโปรแกรมการเขียนโปรแกรมหุ่นยนต์แบบง่ายๆ ที่ไม่ต้องใช้การประกอบหุ่นยนต์มาฝาก อยากรู้กันแล้วใช่ไหมล่ะคะว่าเป็นยังไง ตามมาดูเลยค่ะ
สำหรับเว็บไซต์ที่จะมาแนะนำในวันนี้มีชื่อว่า https://www.microsoft.com/th-th/makecode ในที่นี้จะขออนุญาตเรียกว่าหน้า makecode นะคะ ในหน้าของส่วน makecode นี้น้องๆ จะสามารถฝึกได้หลากหลายภาษา และในนี้มีบทเรียนให้เราได้เรียนอีกด้วยค่ะ


โดยน้องๆ สามารถฝึกเริ่มเขียนโปรแกรมได้ดังนี้ค่ะ
1. micro:bit
2. Circuit Playground Express
3. Minecraft
4. LEGO MINDSTORMS Education EV3
5. Cue
6. Arcade
7. Chibi Chip
ได้ทราบกันอย่างคร่าวๆแล้วนะคะ ว่า หน้าของ MakeCode มีอะไรบ้าง ถ้าน้องๆ อยากเริ่มเขียนโปรแกรมก็สามารถเข้าไปที่เริ่มเข้าบทเรียนได้เลยค่ะ โดยคลิกคำว่า เริ่มเขียนโค้ดด้วยภาษาตามที่น้องๆชอบได้เลยค่ะ
สำหรับในบทความนี้จะพาน้องๆ ไปเขียนโปรแกรมหุ่นยนต์แบบไม่ต้องใช้หุ่นยนต์ค่ะ แต่ผลลัพธ์ที่ได้ออกมานั้นเหมือนกับที่เรามีหุ่นยนต์ตัวหนึ่งเลยค่ะนั้นคือ โปรแกรม LEGO MINDSTORMS Education EV3 นั่นเองค่ะ

หรือน้องๆสามารถเข้ามาได้ที่ลิงค์นี้เลยค่ะ https://makecode.mindstorms.com/

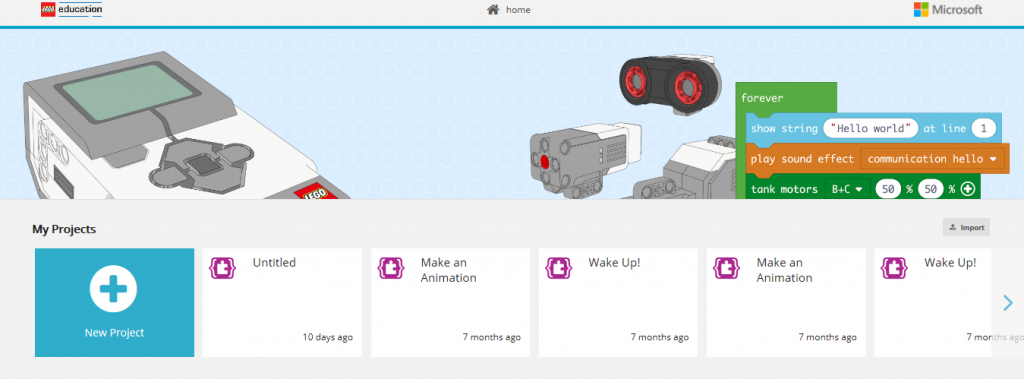
ในส่วนแรกหลังจากที่น้องๆ ได้เข้ามาหน้า Make Code จะได้เจอกับหน้าของ My Project โดยหน้านี้สามารถให้น้องๆ สร้างชิ้นงานหรือ Project ด้วยตนเอง

โดยในหน้าของบทเรียน LEGO MINDSTORMS จะสามารถเรียนแบบลำดับขั้น และมีแนวทางในการเรียนว่า เราควรจะต้องเรียนรู้ในเรื่องอะไรบ้างของโปรแกรมหุ่นยนต์ Lego ค่ะ และทำให้น้องๆเขียนโปรแกรมสำหรับหุ่นยนต์ได้รวดเร็วขึ้นค่ะ
โดยบทเรียนแรกที่น้องๆ ได้เห็น คือบทเรียนของ
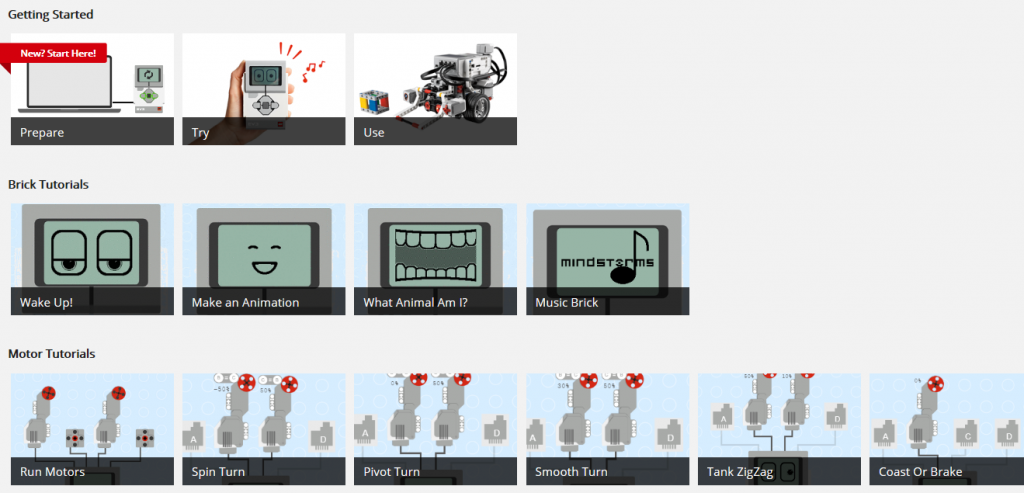
1. บทเรียนของ Getting Started
ในบทเรียนของ Getting Started เป็นการเตรียมตัวในการเรียนว่าเราจะต้องทำอะไรได้บ้างในโปรแกรมหุ่นยนต์ส่วนนี้ โดยมีบทเรียนย่อยดังนี้
1.1 Prepare
1.2 Try
1.3 Use
2.บทเรียนของ Brick Tutorials
ในบทเรียนนี้จะมีบทเรียนย่อยคือ
2.1 Wake Up
2.2 Make an Animation
2.3 What Animal Am I ?
2.4 Music Brick
3. บทเรียนของ Motor Tutorials
ในบทเรียนนี้จะมีบทเรียนย่อยในการเรียนรู้เกี่ยวกับเรื่องของ Motor ดังนี้
3.1 Run Motors
3.2 Spin Turn
3.3 Pivot Turn
3.4 Smooth Turn
3.5 Tank ZigZag
3.6 Coast or Brake

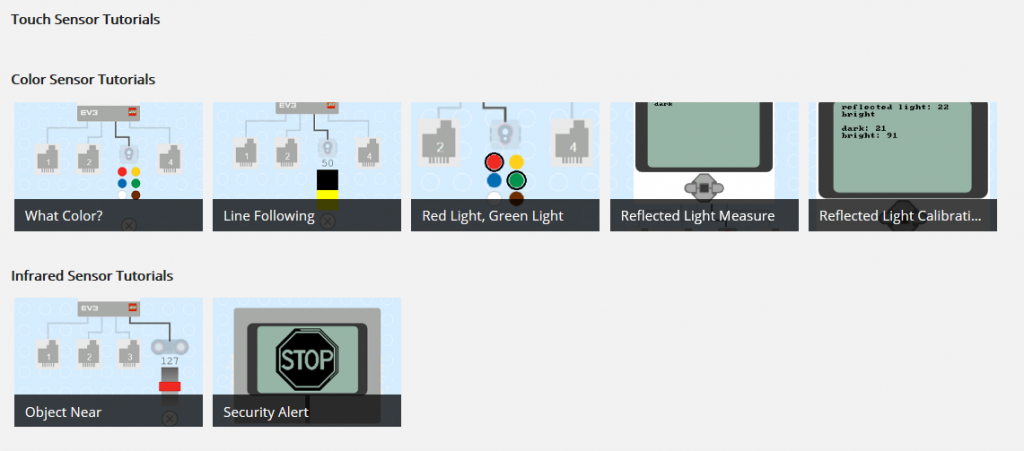
4. บทเรียน Touch Sensor Tutorials
ในบทเรียนนี้ จะมีบทเรียนย่อยในการเรียนรู้เกี่ยวกับเรื่องของ Sensor ดังนี้
4.1 What Color
4.2 Line Following
4.3 Red Light Green
4.4 Reflected Light Measure
4.5 Reflected Light Calibration
5. บทเรียน Infrared Sensor Tutorials
ในบทเรียนนี้ จะมีบทเรียนย่อยในการเรียนรู้เกี่ยวกับเรื่องของ Infrared Sensor ดังนี้
5.1 Object Near
5.2 Security Alert
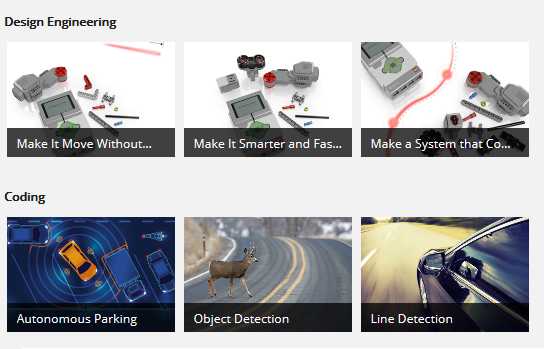
6. บทเรียน Design Engineering
ในบทเรียนนี้จะกล่าวถึงบทเรียนย่อยดังนี้
6.1 Make it Move Without Wheels
6.2 Make it Smarter and Faster
6.3 Make a System that Communicates
7. บทเรียน Coding
ในบทเรียนนี้จะกล่าวถึงบทเรียนย่อยดังนี้
7.1 Autonomous Parking
7.2 Object Detection
7.3 Line Detection
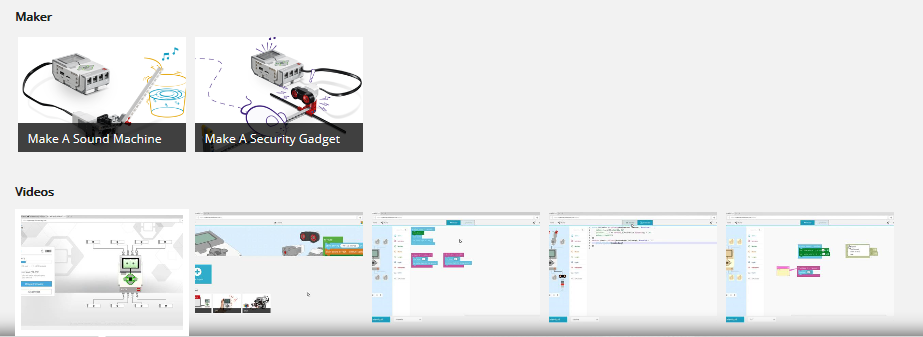
8. บทเรียน Maker
ในบทเรียนนี้จะกล่าวถึงบทเรียนย่อยดังนี้
8.1 Make A Sound Machine
8.2 Make A Security Gadget
9. บทเรียนหัวข้อ Videos
ในบทเรียนจะมีวีดีโอที่แนะนำการเรียนบทเรียนทั้งหมด โดยแสดงเป็นคลิปวีดีโอเพื่อให้น้องๆ สามารถเข้าใจได้ง่ายขึ้นและทำให้การเรียนรู้ไม่สะดุด


จากที่กล่าวไปเบื้องต้นก็คือ บทเรียนทั้งหมดของบทเรียนเขียนโปรแกรมของ makecode ในส่วน Lego ของหุ่นยนต์ และเพื่อที่จะทำให้น้องๆได้เข้าใจและคล่องตัวในการเขียนโปรแกรมหุ่นยนต์มากขึ้น ในส่วนต่อไปจะแนะนำเกี่ยวกับการเขียนโปรแกรม และในส่วนนี้เราได้เข้ามายังหน้าของ Makecode Lego Mindstorm หรือน้องๆสามารถเข้าไปที่
URL นี้ได้ https://makecode.mindstorms.com

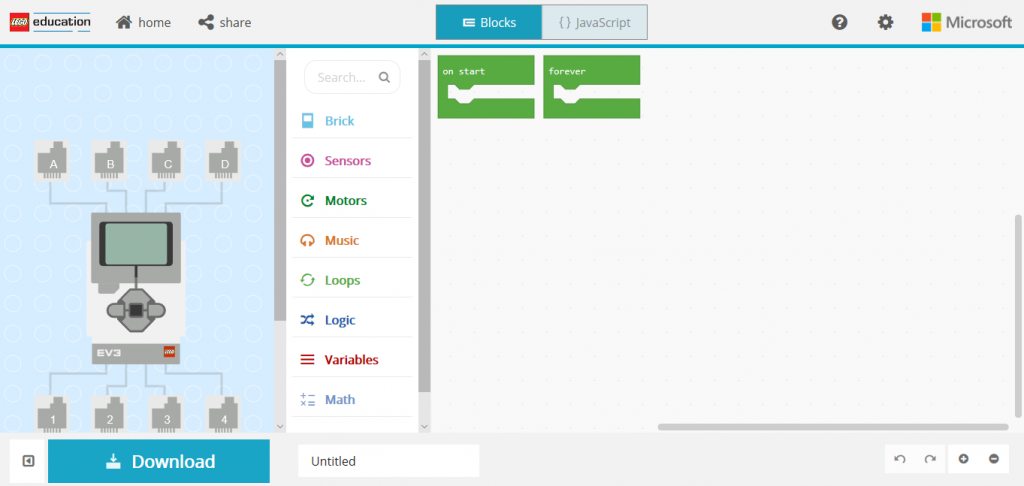
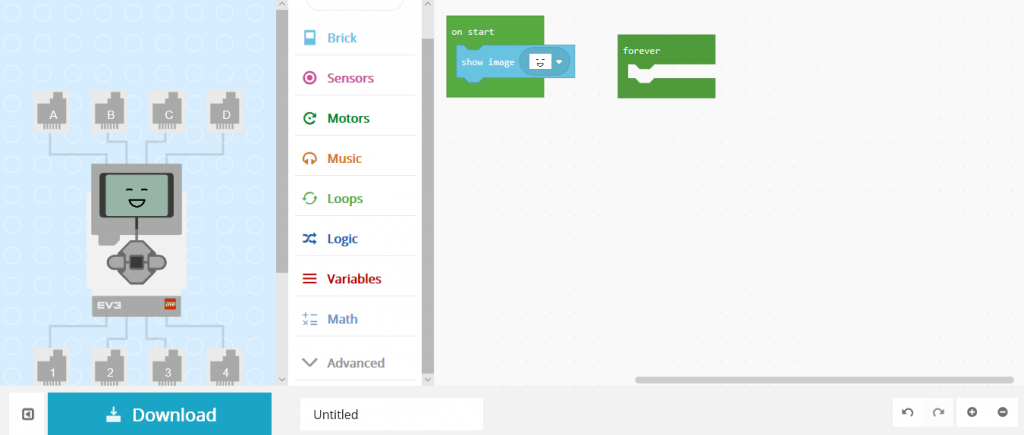
ในส่วนหน้า ของ Makecode Mindstorms
ในส่วนที่ 1 จะเป็นส่วนไว้ใช้สำหรับ Run Program ของหุ่นยนต์ เมื่อเราเขียนภาษา Block หรือ ภาษา JavaScript เรียบร้อยแล้ว
ในส่วนที่ 2 จะเป็นส่วนของ Menu ที่สามารถเรียกใช้ฟังก์ชันของ Brick,Sensors,Motors,Music,Loops,Logic,Variables,Math
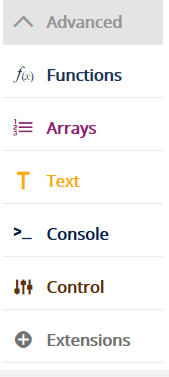
ในส่วนของ Advance จะมีแยกย่อยออกมานั่นก็คือ Menu ของ Functions,Arrays,Text,Console,Control,Extensions

ในส่วนที่ 3 จะเป็นส่วนของ พื้นที่ในการลาก ฟังก์ชันของ Block เข้ามาไว้ในพื้นที่ว่าง หรือ จะเขียนโปรแกรมภาษา JavaScript ก็ได้ ทุกครั้งจะมี ฟังก์ชันของ on start และ forever ปรากฏในช่วงก่อนการเริ่มต้นเสมอ
ในส่วนที่ 4 เป็น Menu ของ Blocks และ JavaScript โดยเป็นส่วนที่สามารถสลับได้ว่าน้องๆจะใช้โหมดใดก็ได้เพราะสามารถดูผลลัพธ์ได้ทั้ง 2 ช่องทางอยู่ที่น้องๆจะถนัดโปรแกรมใดก่อน
ในส่วนที่ 5 เป็นส่วน Download สำหรับลงโปรแกรมบนหุ่นยนต์ แต่ถ้าน้องๆไม่มีหุ่นยนต์ก็ไม่ต้องกังวล เพราะผลลัพธ์ที่น้องๆเขียนแล้ว Download ลงหุ่นยนต์ก็มีความคล้ายคลึงกันทำให้น้องๆสามารถฝึกปรือในการเขียนโปรแกรมก่อนลงโปรแกรมหุ่นยนต์ก็ได้ ซึ่งถ้าช่วงแรกน้องยังเขียนโปรแกรมไม่แข็งแรง น้องๆก็สามารถลาก Block มาวางก่อนแล้ว ถ้าจะดูในโหมด JavaScript ว่าเขียนอย่างไร ก็ย่อมทำได้ น้องๆก็สามารถทำได้ 2 โหมดเช่น หรือถ้าน้องต้องการที่จะเขียนในโหมดของ JavaScript แล้วกลับมาดูผลลัพธ์ว่า Block จะออกมาเป็นรูปร่างอย่างไรก็ทำได้เช่นกัน
ในส่วนที่ 6 เป็นส่วนตั้งชื่อโปรแกรม ก่อนที่เราจะ Download โปรแกรม น้องๆต้องทำการตั้งชื่อก่อน ไม่เช่นนั้น โปรแกรมจะ Download ลงไปโดยใช้ชื่อว่า Untitled
หลังจากที่น้องๆรู้จักส่วนประกอบของการเขียนโปรแกรมแล้วเรามาเขียนโปรแกรมง่ายๆกันดีกว่านะคะ
โชว์หน้าตาน่ารักๆ บนหุ่นยนต์ ทำอย่างไร
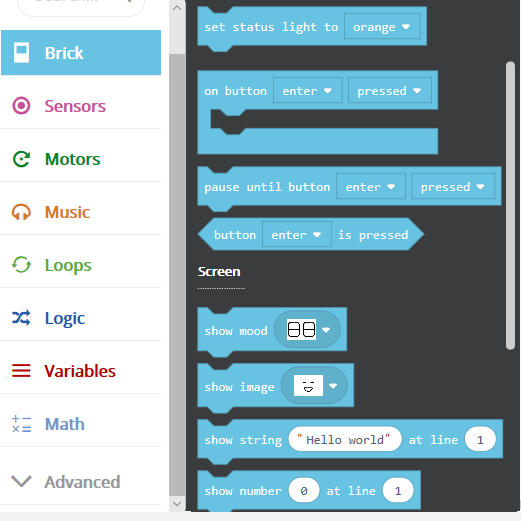
1. เราไปที่หน้า Brick จะเห็นว่ามีฟังก์ชันต่างๆ ขึ้นมาอย่างมากมาย

2. ให้น้องๆ เลือกไปที่ show image และคลิกลากแล้วมาวางไว้บน tab สีเขียว ของ on start

3. หลังจากที่น้องๆวาง Block นี้บน tab สีเขียว ของ on start แล้ว หน้าแบบจำลองของหุ่นยนต์ จะเกิดหน้าตายิ้มแย้มขึ้นมา

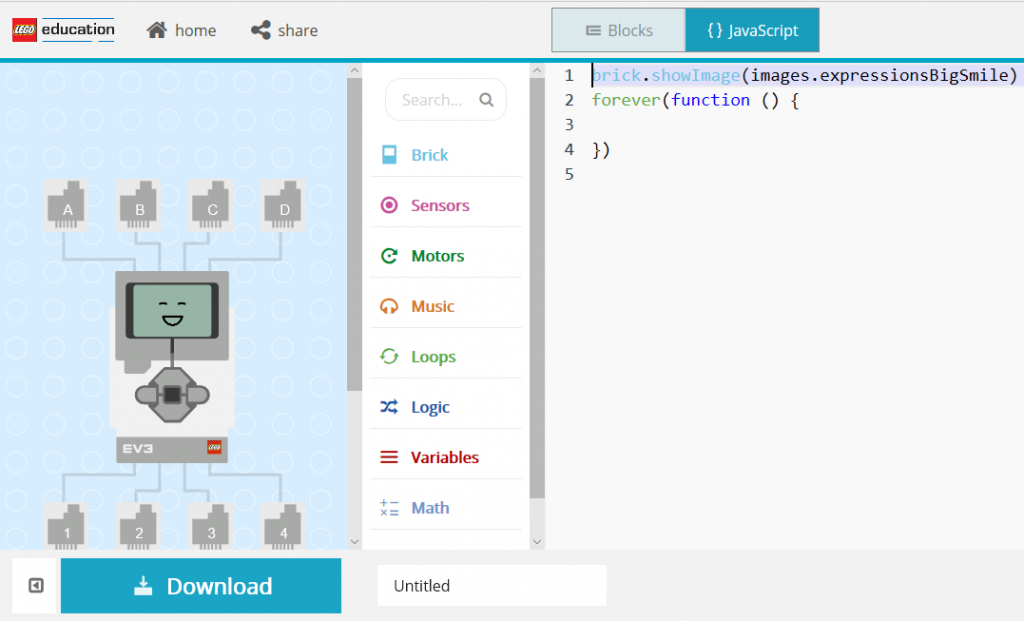
4. หากน้องๆ ต้องการที่จะเรียนรู้ภาษา JavaScript ไปด้วย น้องๆก็กดที่ Tab ภาษา JavaScript ดังภาพน้องๆก็จะเรียนรู้เพิ่มเติมว่าภาษา JavaScript จะเขียนเป็นรูปแบบใดบ้าง ซึ่งเราสามารถค่อยๆแกะโค้ดโปรแกรมแล้วลองเขียนได้ เพราะ Simulator หรือแบบจำลองก็จะเปลี่ยนรูปไปถ้าน้องเขียนถูก
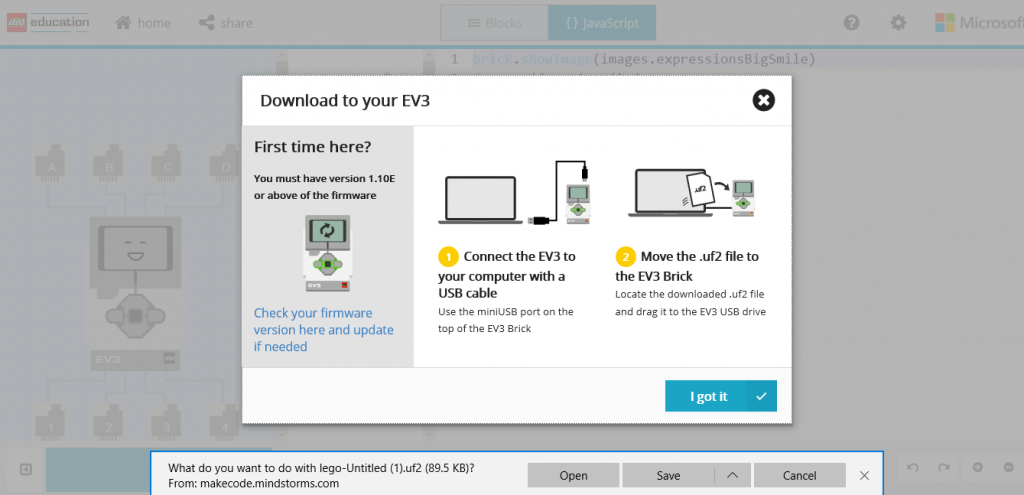
5. หากน้องๆต้องการ Upload ลงบนหุ่นยนต์เราก็สามารถทำได้โดยการกด Download ก็จะได้ดังภาพ แต่อย่าลืมตั้งชื่อก่อนนะคะ โปรแกรมก็จะ ลงมาที่เครื่องของเราและให้เรากด Save และจะมีการแนะนำว่า
5.1 เราต้องเชื่อมต่อ USBกับเครื่องของเราไปยัง Case ของ EV3
5.2 เราต้อง ย้ายไฟล์ที่นามสกุล .uf2 ไปยัง case ev3
ถ้าเราเข้าใจแล้ว ก็ให้กดคำว่า I got it ก็เป็นอันเรียบร้อย

เป็นยังไงกันบ้างคะกับการเขียนโปรแกรมหุ่นยนต์ จะเห็นว่าวิธีการเขียนโปรแกรมที่ได้กล่าวมาทั้งหมดเป็นการเขียนโปรแกรมแบบง่ายๆ ที่น้องๆ สามารถฝึกเขียนโปรแกรมได้เองจากที่บ้าน และหากน้องๆ ลองทำขั้นตอนจนคล่องแล้วคราวนี้ลองมาเขียนโปรแกรมหุ่นยนต์เพื่อออกแบบหุ่นยนต์ตามแบบฉบับของตัวเองได้เลย
ขอบคุณข้อมูลจาก
ทิพาพร อินทร์ตลาดชุม